آیا به دنبال اضافه کردن reCAPTCHA به فرم نظر وردپرس خود هستید؟
امروزه دیگر نظرات اسپم (هرزنامهها) از کنترل سایتهای وردپرسی خارج شدهاند و هرچقدر این رباتها پیچیدهتر میشوند، سادهتر از سدهای امنیتی عبور میکنند و اثر بیشتری به جای میگذارند.
Google reCAPTCHA چیست؟
هرزنامه نظرات یک مشکل در بسیاری از وب سایت های وردپرسی است. Akismet، سرویس محبوب فیلتر هرزنامه برای وردپرس، هر ساعت حدود 7.5 میلیون نظر هرزنامه را مسدود می کند.
reCAPTCHA یکی از بهترین راه ها برای مبارزه با آن است. reCAPTCHA شکل پیشرفته ای از CAPTCHA است که می تواند بین ربات ها و کاربران انسانی تمایز قائل شود
گوگل، فناوری CAPTCHA را در سال 2009 به دست آورد و سپس آن را به reCAPTCHA تغییر نام داد. آنها همچنین گذراندن آسان این آزمون را برای کاربران انسانی آسان تر کردند.
برای تایید صحت شخص، کاربران باید روی کادری که نشان میدهد ربات نیستند کلیک کنند. یا فوراً از بین میروند یا مجموعهای از چندین تصویر برایشان نمایش داده میشود که باید روی اشیاء مطابقت کلیک کنند.

نصب پلاگین reCAPTCHA وردپرس
اولین کاری که باید انجام دهید این است که افزونه Advanced Google reCAPTCHA را نصب و فعال کنید. برای دستورالعمل های دقیق می توانید راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را مشاهده کنید.
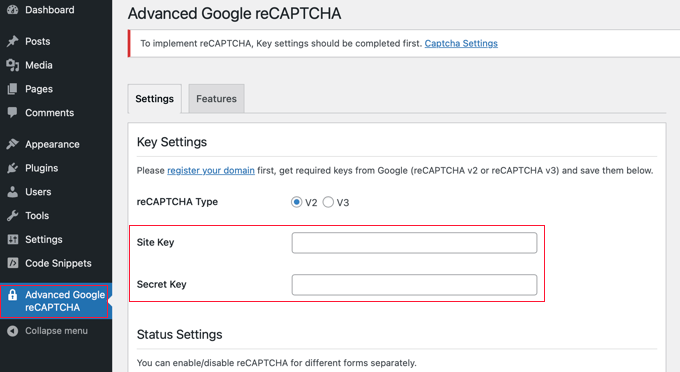
پس از فعالسازی، برای پیکربندی تنظیمات افزونه باید به صفحه Advanced Google reCAPTCHA مراجعه کنید.
افزونه از شما می خواهد که کلیدهای Google reCAPTCHA API را ارائه دهید. میتوانید این کلیدها را به صورت رایگان از وبسایت رسمی reCAPTCHA با کلیک کردن روی پیوند «ثبت دامنه خود» در بالای صفحه ایجاد کنید.
ثبتنام وبسایت در گوگل و دریافت کد API ریکپچا
برای آنکه پلاگین Google reCAPTCHA بتواند چک باکس reCAPTCHA را به فرم کامنت شما اضافه کند به دو کد API گوگل نیاز دارد (API به معنی رابط کاربردی برنامهنویسی یا Application Programming Interface است).

برای دریافت کدهای API باید به سایت Google reCAPTCHA مراجعه کنید و روی گزینه کنسول مدیریت (Admin Console) کلیک کنید که در قسمت بالای سمت راست صفحه اصلی سایت قرار دارد.
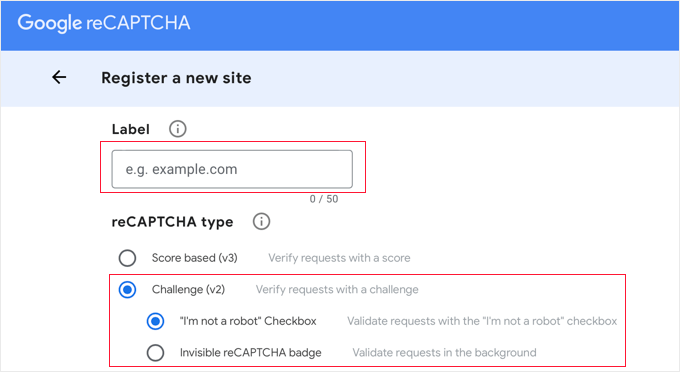
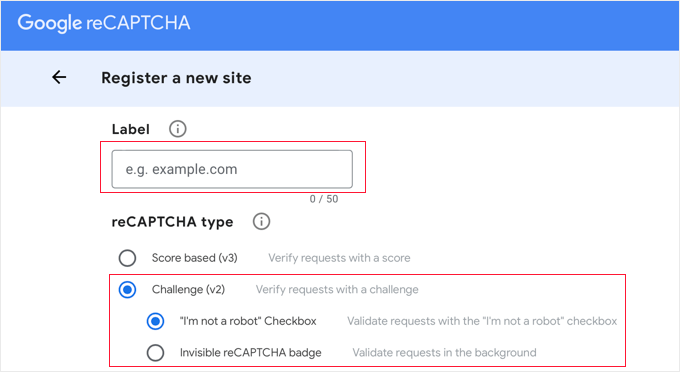
در اینجا از شما درخواست میشود که با حساب گوگل خودتان وارد شوید. بعد از انجام این کار صفحهای تحت عنوان Register a new site را مشاهده میکنید. در اینجا لازم است بعضی از اطلاعات اولیه را برای ثبتنام سایت خودتان آماده کنید. اول شما باید نام سایت خودتان یا هر نامی که انتخاب میکنید را در قسمت Label تایپ کنید. این نام به شناسایی سایت شما در آینده کمک زیادی خواهد کرد.
سپس شما باید روی دکمه reCAPTCHA V2 کلیک کنید. با این کار سه گزینه جدید باز خواهند شد. از آنجایی که شما میخواهید چک باکس reCAPTCHA را به سایت خودتان اضافه کنید، باید گزینه (چک باکس من یک ربات نیستم) «I’m not a robot checkbox» را انتخاب کنید. در بخش Domains میتوانید نام دامنه سایت خودتان که مایل هستید چک باکس reCAPTCHA به آن اضافه شود را وارد کنید.
همچنین میتوانید دامنهها و زیر دامنههای بیشتری را به آن اضافه کنید. فقط کافی است روی آیکون (+) کلیک کنید. این کار به شما اجازه میدهد که از کدهای API مشابه برای سایتهای مختلفی استفاده کنید.
گوگل در قسمت Owners، آدرس ایمیل شما را وارد میکند و اگر تمایل داشته باشید میتوانید یک آدرس ایمیل دیگر نیز اضافه کنید.